Planning a Company Retreat for a Growing Team
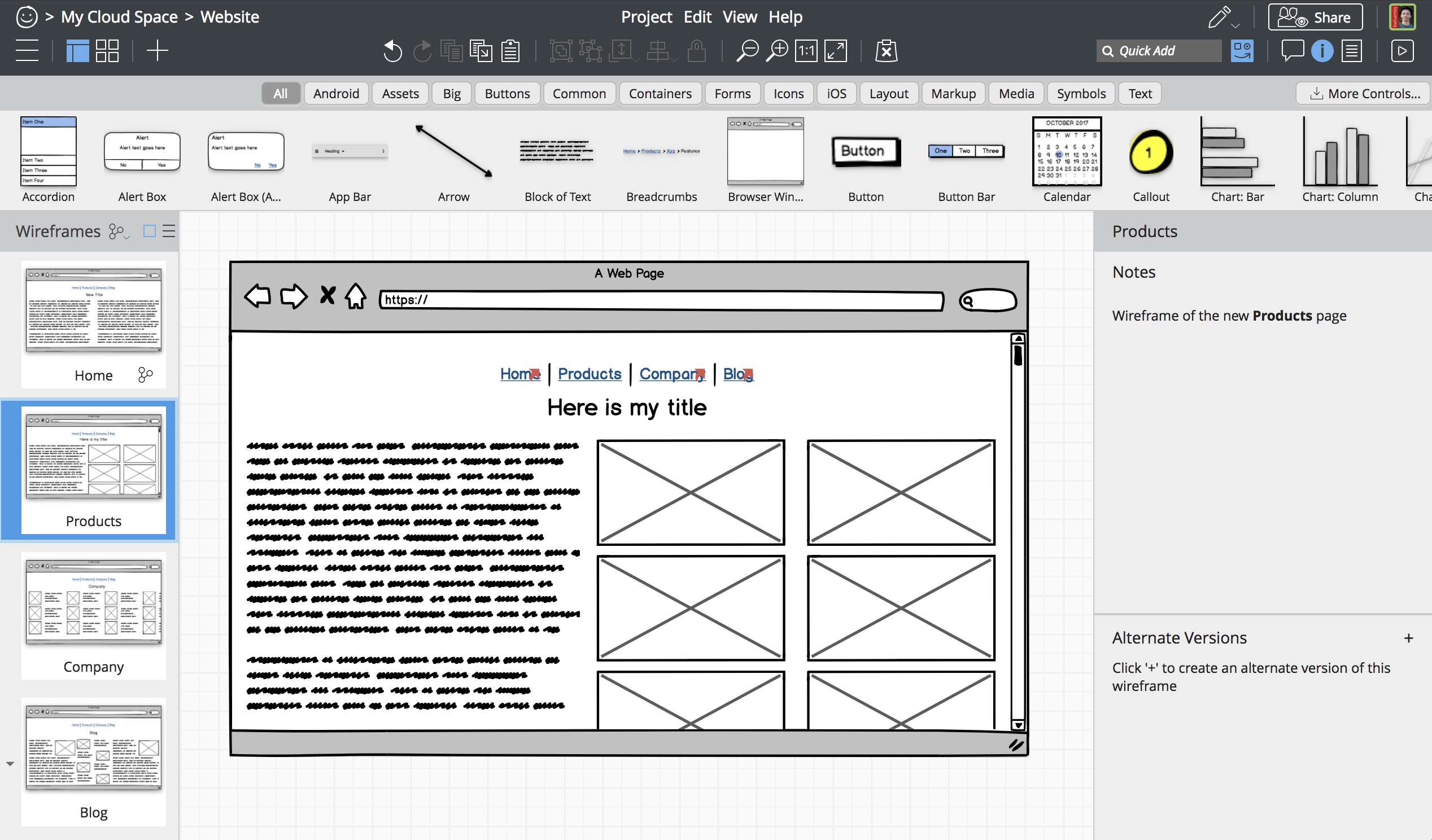
Balsamiq is the agency's go to wireframing tool. The application allows the UX team to quickly convey their ideas to the creative designers without the expectation of deciding the visual branding of the site. This is a more in-depth version of our intro video: Cloud is the industry-leading solution for fast, appr. Balsamiq Wireframes is a rapid low-fidelity UI wireframing tool that reproduces the experience of sketching on a notepad or whiteboard but using a computer. Sketch your User Interface ideas and get everyone on the same page. It makes work fun! Balsamiq Wireframes for Desktop can open both local BMPR files from your computer and Balsamiq Cloud.
Balsamiq Cloud The perfect tool for designing and reviewing user interfaces online. On top of the Balsamiq Wireframes editor, it offers flexible project sharing controls, real-time co-editing, threaded comments with callouts, chat, and even project history so.
We keep on growing, and this brings new challenges for our company. Company retreats are no exception: we need bigger locations; preparing a timetable requires more attention; we need to split the team in groups for some activities, etc.
Let's take a closer look at how we plan our retreats and what happened in April 2017.
Put Together a (Small) Planning Team
If there's anything we don't want to change, it's the way we organize the retreat. We chose to have a small internal team taking care of everything. No one knows better than we do what we like and how we like to do things.
Some professional event planners seem to have a certain pre-set agenda, so at times they can be a little more generic or touristy feeling. Having an internal team is a guarantee to have the warm touch we love and the right amount of camaraderie we need.
Heads-up: Be aware that organizing a retreat can be very time-consuming, especially during the final weeks before the retreat.
Tips:
- Start planning well in advance (at least 6 months before) so you won't feel rushed and can fit in the tasks with your regular work.
- Find a local organizing assistant that you can coordinate with. Sure, we want to take the reins of the planning, but having someone on the spot to help us out was fundamental. (Thank you, Matteo, for the excellent job!)
Choose the Right Location
Until this year, we were always able to avoid hotel accommodations: we stayed at a family estate home for the first retreat in 2010, we rented a castle in 2015, and a 21-country-cottage B&B in 2016.
This year we had to give up on the idea of non-traditional housing and face the obvious: since the company is constantly growing, from this point forward we'll need a hotel. I have to say I was a little sad, because I loved the crazy-cozy locations we have stayed at in the past. However, my wistfulness was lessened by the beautiful options we found, and the one condition we set: having the entire hotel to ourselves.
After our previous retreat in California, we decided to come back to Italy. We wanted something close to Bologna (where many of us live) to reduce driving time and be easily accessible for the non-Italian colleagues. The city of Florence, full of culture, comfort, and fun (and equipped with an airport!), seemed perfect. We also liked the idea of having a city retreat, after the country retreat in the Loire Valley and the woodsy retreat in California.
Google helped us find Hotel Villa Agape, the PERFECT place for us to stay. Not only is the Villa remarkably beautiful, with plenty of space both inside and out, and countless rooms for us to unwind and mingle, but also the staff at the Villa was amazing. They went above and beyond and played a huge part in making the retreat unforgettable.
Heads-up: You may fall in love with a dreamy location that is not 100% tuned in to the big picture. That's what happened to me: I thought another hotel in the middle of nowhere was perfect for us, but actually it would not have been ideal. Since the retreat was scheduled in April, staying close to a city allowed us to find activities in close proximity in case of bad weather.
Tips:
- Site visits still remain the best way to get a clear idea of the location.
- If you're organizing the retreat internally, rate the proposed location's facilities, but also their staff and their willingness to help. Because you'll need help 😉
Add Some Bells and Whistles
I'm a big fan of them! ❤️ I believe they add your personal touch and make retreats memorable, year after year.
We loved Balsamiq Summer Camp so much we continued the tradition of selecting a theme. It was pretty easy to choose the 2017 theme: Florence and its history, a beautiful Villa from the 15th century, a planned tour to the Uffizi... everything suggested 'Renaissance!'
And this is how we expanded the theme:
- We created a logo in perfect Florentine style.
- We made a rollup to show at the Villa reception (and so, Villa Agape became Villa de' Balsamici for a week.)
- We assigned an Italian name and a Florentine, Renaissance surname to every balsamico. For example, Liz Green became Lisabetta Gherardini, while Florian Brauer became Floriano Barberini.
- We created beautiful signs for our room's doors, with the original family crests.
- We rented Renaissance costumes! Costumes always add some fun, and we use them to create our annual Easter egg on the Company page (click on the team photo to see it.)
- We had a magnificent Renaissance dinner at the Villa. The cook and his staff used old Tuscan recipes such as Caterina de' Medici salad and Pesceduovo al Melarancio (little frittata stuffed with cilantro cream and citrus fruit sauce).
As usual, we also got gifts. There is always a great deal of expectation about them, at least for me!
Gifts were related to the theme and planned activities, but also to our everyday life. This year we had:
- a long sleeve T-shirt with the retreat logo
- a pocket size transparent umbrella with our smiley face - we thought it could be useful, considering the retreat dates and the weather
- an inflatable travel cushion and a beauty travel case with Balsamiq logo (we all take long trips, at least every other year)
- Balsamiq apron with the retreat logo and a chef's hat for the cooking class
- a box of Cantucci di Prato to take home to family and friends
- a gym sack with retreat logo to hold all the gifts.
Heads-up: When it comes to gifts, you may be biased by your personal preference. Try to put yourself in your colleagues' shoes instead and ask yourself: Is this gift really useful? Will they like it? Will they use it?
Tips:
- Get inspired by your location when choosing the theme. Every inch of this world can tell you a story!
- Something we didn't do, but should have: when ordering gifts, order a couple extra of every item. You never know if there's a damaged article, and you might not have time to send it back and get a new one.
- Related to the point above: order the gifts in good time, especially if you are having them embroidered or printed with your logo.
Enhance the Retreat Experience with Small Details
We know from experience that little details are relevant and can make a difference in how the retreat is experienced. Here is a random list:
- Nobody likes to feel dazed by the jet-lag during the retreat's first day. This is why we always have a pre-day jet lag recovery for the colleagues who come from far and wide.
- Try to include families in some way if you can. Since half of the team lives in Bologna, this year we hosted a casual family pizza get together the day before the retreat.
- Give information and advice to the team: create a what-to-pack checklist and give them some basic rules of the place where you're going.
- Wi-Fi has to be GREAT, of course. Ask the property to send you a speed test while planning the retreat, and if it's not good enough, ask if they can set a temporary upgrade. At Villa Agape we had the best Wi-Fi we've ever had!
- Pick unusual activities to do together, like the cooking and ceramic painting classes we had this year.
- Give some space for unplanned and spontaneous moments together. That's where the magic happens most of the time. ☺️
Prepare for the Unexpected
Someone Can't Come
This year, for the first time, a balsamico couldn't join the retreat for a very good reason (welcome to the world, Manoé!) It was hard for everyone, because we really enjoy spending time together, but we knew this was coming, sooner or later.
Tips:
- Wait as long as you can before booking expensive activities for everyone.
- During the retreat, arrange video calls for the most important moments for those who are at home. We did it for the Villa tour, the presentation meeting, and Peldi's keynote.
- After the retreat, send them all the gifts! Let them feel part of the team.
Someone Joins the Team Close to the Departure Date
The 2017 retreat was a retreat of firsts, because this happened, too (welcome on board, Luca!) Though some changes could have been organized to add Luca to the trip in the final two weeks, many arrangements would have been difficult and stressful to fix.
Tip:
- When booking hotels, events and ordering gifts, plan ahead to be able to easily expand for additional attendees.
Balsamiq Cloud Login
Someone Gets Sick During the Retreat
It could be a small injury, or it could be something more serious. (We have needed to treat 1-2 colleagues at almost every retreat.) Bad things happen, and you probably won't be prepared for them. But you'll learn a lot in the process, as we did.
Tips:
- Save emergency contacts and personal identification documents for every employee. We have a 'Staff Contact Info' page on our wiki and ask every new hire to list one or (even better) two people there, with their telephone numbers and email addresses. We also store personal documents on Dropbox.
- We can't collect employee medical information for privacy reasons, but going forward, we're going to ask everyone to keep a note inside their passport during the retreat, just in case. Sometimes, basic info, such as your weight or things you are allergic to, could be of great importance.
- Refunds for cancellation for retreat activities and meals are a good option, so don't forget to ask for it.
That's it for the 2017 Balsamiq retreat! I'm looking forward to what challenges next year will bring us, since there will probably be 10 more Balsamici! Stay tuned for more update about new hires. 😀

Ciao!
In this video you'll learn the most common tips and tricks for working with controls in Balsamiq. Snapping, aligning, cloning, arranging, it's all here. We promise you'll make up the 6 minutes spent watching this video in no time. Watch in full screen!
Adding UI Controls
To add UI controls to your wireframe, double-click or drag a control in the UI Library or type a keyword into the Quick Add tool.
You can also duplicate controls already on the canvas using copy and paste or the duplicate command (CTRL/⌘+D). ALT/OPTION+ drag will also duplicate controls and allow you to place them using your mouse.
Note: Full list of keyboard shortcuts here.
Selecting UI Controls
There are a few different ways to select UI controls. If you are familiar with graphics software, these should be of no surprise.
- Clicking on a UI control selects it
- Dragging a rectangle which encloses many UI controls selects them
- SHIFT+ CLICK on a control adds it to the selection
- CTRL/⌘+ CLICK on a selected control removes it from the selection
- Hold ALT to ignore items behind the mouse and drag-select, as shown in this video:
To add a control that is behind another control to the selection, right-click on the top control to bring up a menu that allows you to select controls behind it.
Note: To see this and the other techniques in this article demonstrated in a video, see this tutorial on Tips for Working with Controls.
Moving UI Controls
Once you have selected one or more UI controls, there are a few different ways to move it on the canvas.
- You can drag it with your mouse (hold down SHIFT to maintain the original horizontal or vertical position)
- You can 'nudge it' one pixel at a time with your keyboard's ↑↓←→ keys
- You can move it with bigger steps (10 pixels) by holding down SHIFT and using your keyboard's ↑↓←→ keys
- You can move controls to be aligned in one direction by using the align tools shown below
Snapping and Smart Guides
When you move objects on the canvas, the editor tries to suggest alignment relative to other objects on the canvas using smart guides. This makes alignment a little easier and makes your wireframes generally look neater.
If you ever want to temporarily disable this feature, you can hold down CTRL/⌘ while moving or resizing, and snapping will be turned off.
Resizing UI Controls
Resizing the selected controls is easy. You can just grab any edge or corner of the selection rectangle and drag it.
If you want to constrain proportions while dragging from a corner, hold SHIFT while dragging.
You can also use the keyboard to resize selected controls. CTRL/⌘+ALT+↑↓←→ to resize in 1px increments, CTRL/⌘+ALT+SHIFT+↑↓←→ for 10px increments.
Another way to resize some controls to their 'natural size' is to use the Auto-Size function found in the Property Inspector.
To resize one or more controls to match the size of another (to be the same width or height), you can use the 'Resize To...' function in the Edit menu.
Select multiple controls and use this option to size all the selected controls to match the narrowest, widest, shortest, or tallest control in the selection.
Balsamiq Cloud Vs Desktop
Aligning UI Controls
You can align and distribute (space out) controls by selecting multiple controls and right-clicking to bring up the menu shown below.
The same options are shown in the property inspector when multiple controls are selected.
Layering UI Controls
You can layer controls as if they were pieces of paper on the wireframe canvas. To do so, you select the controls you want to layer and select one of four layering commands available via the right-click menu or Property Inspector: Bring to Front, Bring Forward, Send Backward, and Send to Back. Keyboard shortcuts are also available.
Locking UI Controls
Locking a control's position on the canvas can be useful for background controls that you want to stay in place. You can lock a control by selecting it and choosing 'Lock (control name)' from the context menu, or by clicking the lock icon in the toolbar.
As a result, the control's position will be locked and you won't be able to select the control.
However, you can still select it by pressing CTRL/⌘ while clicking on it. This allows you to edit the control (by pressing ENTER or double-clicking) or change its properties from the Property Inspector.

Ciao!
In this video you'll learn the most common tips and tricks for working with controls in Balsamiq. Snapping, aligning, cloning, arranging, it's all here. We promise you'll make up the 6 minutes spent watching this video in no time. Watch in full screen!
Adding UI Controls
To add UI controls to your wireframe, double-click or drag a control in the UI Library or type a keyword into the Quick Add tool.
You can also duplicate controls already on the canvas using copy and paste or the duplicate command (CTRL/⌘+D). ALT/OPTION+ drag will also duplicate controls and allow you to place them using your mouse.
Note: Full list of keyboard shortcuts here.
Selecting UI Controls
There are a few different ways to select UI controls. If you are familiar with graphics software, these should be of no surprise.
- Clicking on a UI control selects it
- Dragging a rectangle which encloses many UI controls selects them
- SHIFT+ CLICK on a control adds it to the selection
- CTRL/⌘+ CLICK on a selected control removes it from the selection
- Hold ALT to ignore items behind the mouse and drag-select, as shown in this video:
To add a control that is behind another control to the selection, right-click on the top control to bring up a menu that allows you to select controls behind it.
Note: To see this and the other techniques in this article demonstrated in a video, see this tutorial on Tips for Working with Controls.
Moving UI Controls
Once you have selected one or more UI controls, there are a few different ways to move it on the canvas.
- You can drag it with your mouse (hold down SHIFT to maintain the original horizontal or vertical position)
- You can 'nudge it' one pixel at a time with your keyboard's ↑↓←→ keys
- You can move it with bigger steps (10 pixels) by holding down SHIFT and using your keyboard's ↑↓←→ keys
- You can move controls to be aligned in one direction by using the align tools shown below
Snapping and Smart Guides
When you move objects on the canvas, the editor tries to suggest alignment relative to other objects on the canvas using smart guides. This makes alignment a little easier and makes your wireframes generally look neater.
If you ever want to temporarily disable this feature, you can hold down CTRL/⌘ while moving or resizing, and snapping will be turned off.
Resizing UI Controls
Resizing the selected controls is easy. You can just grab any edge or corner of the selection rectangle and drag it.
If you want to constrain proportions while dragging from a corner, hold SHIFT while dragging.
You can also use the keyboard to resize selected controls. CTRL/⌘+ALT+↑↓←→ to resize in 1px increments, CTRL/⌘+ALT+SHIFT+↑↓←→ for 10px increments.
Another way to resize some controls to their 'natural size' is to use the Auto-Size function found in the Property Inspector.
To resize one or more controls to match the size of another (to be the same width or height), you can use the 'Resize To...' function in the Edit menu.
Select multiple controls and use this option to size all the selected controls to match the narrowest, widest, shortest, or tallest control in the selection.
Balsamiq Cloud Vs Desktop
Aligning UI Controls
You can align and distribute (space out) controls by selecting multiple controls and right-clicking to bring up the menu shown below.
The same options are shown in the property inspector when multiple controls are selected.
Layering UI Controls
You can layer controls as if they were pieces of paper on the wireframe canvas. To do so, you select the controls you want to layer and select one of four layering commands available via the right-click menu or Property Inspector: Bring to Front, Bring Forward, Send Backward, and Send to Back. Keyboard shortcuts are also available.
Locking UI Controls
Locking a control's position on the canvas can be useful for background controls that you want to stay in place. You can lock a control by selecting it and choosing 'Lock (control name)' from the context menu, or by clicking the lock icon in the toolbar.
As a result, the control's position will be locked and you won't be able to select the control.
However, you can still select it by pressing CTRL/⌘ while clicking on it. This allows you to edit the control (by pressing ENTER or double-clicking) or change its properties from the Property Inspector.
To unlock a control, right-click on it when your mouse cursor is over it or click the lock icon in the toolbar.
Deleting UI Controls
To remove some UI controls from the wireframe canvas, select them and hit the DELETE key. Alternatively you can select 'Delete' from the Edit menu.
Rotating UI Controls
Some of the UI controls can be rotated via the Property Inspector (the label, image, and icon controls, for example), but many can't. If you are used to generic drawing tools this might be surprising. This limitation is intentional, and not due to programming complexity (it's not hard to add technically).
The reason we don't support rotating all controls because we believe that in 90% of cases, it is not needed in wireframes. In fact, adding the ability to rotate any control will likely result in wireframes that are very hard if not impossible to implement by the development team.
If you feel that you need to rotate any other control, let us know on this forum thread and we'll discuss whether to add it together. A workaround would be to rotate a control in a drawing application and then import it as an image.
Grouping UI Controls
Sometimes you might want to group some controls to better align them or move them all at once. To group a set of controls, select them and hit CTRL/⌘+G on your keyboard or use the Group command in the Edit menu or toolbar. The controls will change color to purple to indicate that they are grouped. Once grouped, the controls will behave as one when moving or aligning. To ungroup controls, press CTRL/⌘+SHIFT+G on your keyboard or use the Ungroup command in the menu or toolbar.
You can double-click on a group to 'enter it' and edit its contents. A small floating breadcrumb bar will indicate that you are editing a group and allow you to navigate back out of the group (you can also use ESC). Groups can be nested, as shown below.
Here's a video that shows grouping in action:
You can give a group a name via the Property Inspector. This can be helpful when you have a lot of groups and need to 'know where you are' when you edit their contents. Naming groups is also useful when creating Symbols.
Balsamiq Cloud
Cropping Groups and Images
It is possible to crop (mask) a group of controls to only show a selected portion of it. When a group is selected, a crop icon will show in the Property Inspector. Click on it to edit the visible area of the group.
The video below illustrates how to use this feature.
Note: To crop a single control, select it and group it (yes, a group with only one element). You will then be able to crop it.
Balsamiq Cloud Export
You can also use the crop tool to create image sprites, useful to create button state variants, for example. This video shows how you can use a 'sprite' image in Balsamiq to create multiple icons using a single image.
'Drawing' Basic Controls
There are three controls that you can add to the canvas by 'drawing' them with your mouse while holding down a letter key. To quickly draw a rectangle on the canvas, hold down R and drag your mouse. Holding down T instead will draw a block of text, and Y will produce a line of text.
See the video below for a demonstration.
After you've added these controls, you can easily convert them to other controls by using the transform menu.

